@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,300;0,400;0,700;0,900;1,300&family=Open+Sans:ital,wght@0,300..800;1,300..800&family=Roboto:wght@300;400;500;700&display=swap');/* m1 *//* .container{max-width:1420px !important;}#product-description-right{width:100%;}#product-description-left{display:none;}.content-lp strong{display:inline !important;}.product-description iframe{float:none;}.catalog-product-view #product-description p strong {font-weight: 700 !important;}.catalog-product-view #product-description ol li{list-style: decimal !important; font-size:1.7em !important; line-height: 2em !important; color:#1F3C90 !important;}@media only screen and (max-width: 768px) {.product-description .product-description-column-1 p {width: auto !important;}}.cms-page-custom .col-main p {color: unset !important;} */.catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } .pojemnik {max-width: 100% ;margin: auto; width: 1420px; background-color: white; overflow: hidden; } .pojemnik {scroll-behavior: smooth;} .pojemnik {font-family: "Roboto", sans-serif; font-weight: 300;} .pojemnik h3{font-family: "Lato";} .pojemnik *{box-sizing: border-box; } .pojemnik a {text-decoration: none; text-align: center; color:black;} .pojemnik img { max-width: 100%;} .pojemnik p{font-size: 20px} .pojemnik h2 {font-family: "lato", sans-serif;} .wiersz{ display: flex;} .wiersz.hero{align-items: start;justify-content: space-around; padding: 4% 0 30px ; position: relative; overflow: hidden;} .wiersz.hero .lewa{width: 40%;padding: 0 0 0 3%; z-index: 1;} .wiersz.hero .lewa img { margin: auto;} /* .wiersz.hero .prawa{width: 60%; align-items: end; padding: 0 3% 0 0; z-index: 1;} */ .pojemnik .wiersz.hero {background-color: white;padding: 10% 0; display: flex; position: relative;} .pojemnik .wiersz.hero .pill-bg {background-color: #6CCDCE;border-top-right-radius: 120px; border-bottom-right-radius: 120px; width: 100%; position: relative; display: flex; justify-content: center;} .pojemnik .wiersz.hero .lewa {position: absolute;width:35%; top:calc(-5% - 70px);;left: 5%;} .pojemnik .wiersz.hero .prawa {color: white; align-items:center; text-align: center;z-index: 1;position: relative;width: 50%;;left:20%;} .pojemnik .wiersz .displayMobile{display: none;} .wiersz .prawa, .wiersz .lewa{display: flex;flex-direction: column;} .wiersz img.brandlogo{width:70%} .wiersz img.modelLogo {width: 40%; ; margin: 0 0 20px;} .wiersz.hero h2 {font-weight: 600 !important; font-size: 34px;line-height: 50px; margin: 25px 0 !important; color: #6D797A !important;} .wiersz.cechy p { font-size: 20px; font-weight: 300; margin-top: 24px;} .wiersz.cechy a { text-decoration: none !important;} .wiersz .cecha img {width: 120px; max-width: 120px;} .wiersz.cechy {display: flex;flex-wrap: wrap;justify-content: center;padding:0;} .wiersz .cecha {flex: 0 0 16%;text-align: center;margin: 30px 0;transition: 0.2s;} .wiersz.opis b {font-weight: bold;} .wiersz.opis p, .pojemnik .naglowek p{color:#000000; font-size: 19px; line-height: 30px; text-align: right; font-weight: 400;} .wiersz.opis h3{text-transform: uppercase; font-weight: 700; margin: 20px 0; text-align: right; font-size: 32px;} .wiersz.opis2 {flex-direction: column; text-align: center; align-items: center; margin-bottom: 60px; margin-top: 7%;} .wiersz.opis2 p, .wiersz.opis2 h3 {text-align: center;} .wiersz.opis2 h3 {margin: 30px 0 15px;} .wiersz.opis2 h3:nth-of-type(2) {color: #507785; margin-top: 0;} .wiersz.opis2 span {color: #507785; text-transform: uppercase; font-weight: bold;} .wiersz.opis2 .malyIMG{max-width: 300px; margin: auto;} .wiersz.opis2 img{max-width: 100%; margin: auto;} .wiersz.opis.opis2 .prawa {width: 60%;} .wiersz.opis .lewa, .wiersz.opis .prawa{width: 40%;} .wiersz.opis{justify-content: center;} .pojemnik .naglowek h3 { font-size: 30px; font-weight: 500;; text-align: center; width: 50%; margin: 1% auto 3%; font-weight: bold; } .wiersz.opis1{ justify-content: space-around; align-items: center; margin-bottom: 60px;} .wiersz.opis1.odwrot p {margin-bottom: 50px;} .wiersz.opis1 .tekst{padding: 0 20px;} .wiersz.opis1 .prawa{width: 50%;} .wiersz.opis1 .prawa.tekst h3, .wiersz.opis1 .prawa.tekst p{text-align: left;} .wiersz.opis1.PR .prawa.tekst h3, .wiersz.opis1.PR .prawa.tekst p{text-align: right;} .wiersz.opis1 .lewa {width: 35%; gap:50px;} .wiersz.opis1 .prawa p, .wiersz.opis1 .prawa h3, .wiersz.opis .tekst{justify-content: center;} .wiersz.opis1 h3:nth-of-type(3){color:#507785;} /* elementy */ .pojemnik .elementy {margin: 1% 0 3%} .pojemnik .sekcja-elementow{display: flex;justify-content: center;} .pojemnik .grupy-elementow { width:55%; display: flex;flex-direction: column; align-items: center; margin-bottom: 30px;} .pojemnik .grupy-elementow .numer-rzedu{ position: relative;} .pojemnik .single-row .numer-kafelka{display: flex; position: absolute;} /* ulozenie elementow desktop */ .pojemnik .single-row.prawaStrona .numer-kafelka:nth-of-type(1){top: 10%; left: -10%;} .pojemnik .single-row.prawaStrona .numer-kafelka:nth-of-type(2){top: 45%; left: 5%;} .pojemnik .single-row.prawaStrona .numer-kafelka:nth-of-type(3){bottom: 5%; right: 3%;} .pojemnik .single-row.lewaStrona .numer-kafelka:nth-of-type(1){top: 52%; left: 0%;} .pojemnik .single-row.lewaStrona .numer-kafelka:nth-of-type(2){bottom: 0%; left: 10%;} .pojemnik .single-row.lewaStrona .numer-kafelka:nth-of-type(3){bottom: 0%; right: 13%;} .pojemnik .grupy-elementow img.budowaMobile{display: none;} .pojemnik .numer-kafelka {cursor: pointer;} .pojemnik .numer-kafelka p{transition: transform 0.4s;width: 40px;height: 40px;margin: auto;text-align: center;background-color: #6CCDCE;color: white;border-radius: 50%;padding-top: 7px;font-weight: bold;} .pojemnik .numer-kafelka p.active {background-color: white; box-shadow: 0 5px 5px #606060; color: black;} .pojemnik .nazwy-elementow {display:flex; align-items: center;justify-content: center; width: 28%;} .pojemnik .element {padding: 7px 15px;font-weight: 500;transition: transform 0.4s;cursor: pointer;color: #6D797A;font-size: 22px;} .pojemnik .element p {margin: 0;} .pojemnik .element.active {transform: scale(1.05); color: white; background-color: #6CCDCE;} .pojemnik .rzad-elementow img {margin-bottom: 25px;} .pojemnik div.linia{width: 70%; border-top: 5px solid #6CCDCE; margin: 2% auto; } .pojemnik h3.ziel{color: #6CCDCE} .pojemnik .wiersz .malyIMG{width: 60%; margin: auto;} .pojemnik .wiersz.opis3{position: relative; padding: 20px 5%; max-width: 85%; margin:5% auto; border-radius: 100px; align-items: center; justify-content: start;} .pojemnik .wiersz.opis3.ciemnyZiel {background-color: #507785;} .pojemnik .wiersz.opis3 .lewa {width: 55%;} .pojemnik .wiersz.opis3.ciemnyZiel .prawa { width: 50%; position: absolute; right: -12%; bottom: 0;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 {margin-top: 5%;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 .prawa { width: 25% ; right: 5%;} .pojemnik .wiersz.opis3 h3 {text-align: center; color: white;} .pojemnik .wiersz.opis3 p {text-align: left; color: white;} .pojemnik .wiersz.opis3.jasnyZiel {background-color: #6CCDCE; justify-content: start; margin: 10% auto 5%; } .pojemnik .wiersz.opis3.jasnyZiel .prawa {position: absolute; right: -10%; width: 45%;} .pojemnik .wiersz.opis3.jasnyZiel .prawa img {max-width: 90%;} .pojemnik .opisEkranu {display: flex; justify-content: center ; gap: 10%; width: 100%;} .pojemnik .opisEkranu p {font-size: 1.05em; text-align: left;} .wiersz.opis1.PR img {width: 75%; margin: auto;} .wiersz.opis1.PR .lewa{gap: 0;} .wiersz.yt {justify-content: center;margin-top: 70px; margin-bottom: 70px;} .wiersz.yt iframe{ width: 80%; height: 615px; } .pojemnik .naglowek p{max-width: 70%; margin: auto; text-align: center;} .pojemnik .opakowanie p{ text-align: center; font-size: 17px;} .pojemnik .opakowanie div.zawartosc{display: flex; flex-wrap: wrap; justify-content: center; gap: 40px; margin-bottom: 50px;} .pojemnik .opakowanie div.zawartosc div{display: flex; flex-direction: column; width: 16%; transition: 0.3s;} .pojemnik .opakowanie div.zawartosc div img{ margin: 0 auto; width: 80%; } .pojemnik .opakowanie div.zawartosc div:hover {transform: scale(1.2); } .pojemnik .opakowanie img {margin-bottom: 10px;} .pojemnik #metody, .pojemnik #dokladny, .pojemnik #pomiar, .pojemnik #powierzchnia, .pojemnik #latwy, .pojemnik #lekki, .pojemnik #cichy, .pojemnik #pamiec, .pojemnik #ustawienia, .pojemnik #certyfikat{position: relative; top: -150px;} /* mobile */ @media only screen and (max-width: 768px) { .wiersz.hero{flex-direction: column; padding: 10% 0 5%;} .pojemnik .wiersz.hero .prawa{width: 100%;align-items: center; padding: 0 0 25%; left: 0;} .pojemnik .wiersz.hero .pill-bg{width: 95%;} .wiersz.hero .lewa { margin:auto; width: 80%; margin-top: 20px; } .wiersz.hero .lewa img {margin: auto; width: 65%;} .pojemnik .wiersz .displayDesktop{display: none;} .pojemnik .wiersz .displayMobile{display: block;} .wiersz.hero h2.displayMobile { font-weight: 800 !important;font-size: 22px !important; line-height: 28px !important; text-align: center; margin:53% 5% 0 !important;} .wiersz.hero .prawa img.displayMobile {position: absolute;width:60%; top:60%;;left: 17%;} .wiersz.opis p, .wiersz.cechy p, .pojemnik .naglowek p {font-size: 17px; text-align: center;} .wiersz.opis1 .prawa h3{text-align: center; margin-bottom: 20px; line-height: 35px;} .wiersz.opis1 img{width: 70%;} .wiersz.opis1 img.malyIMG {width: 50%; margin: 5% auto;} .wiersz.opis1 .prawa.tekst h3, .wiersz.opis1 .prawa.tekst p{text-align: center;} .wiersz.opis1.odwrot p {margin-bottom: 20px;} .wiersz.cechy{justify-content: space-evenly;} .wiersz .cecha img {max-width: 120px;} .wiersz .cecha {flex: 0 0 40%;margin-bottom: 20px;} .pojemnik .naglowek h3 {width: 90%; font-size: 22px;} .wiersz.opis {flex-direction: column; margin-top: 30px; align-items: center; gap:20px} .wiersz.opis .tekst{ padding:5px;} .wiersz.opis .lewa, .wiersz.opis .prawa{width: 95%; } .wiersz.opis2 .lewa {align-items: center;} .wiersz.opis2 p{text-align: left;} .wiersz.opis2.srodek p{text-align: center;} .wiersz.opis.opis2 .prawa {width: 95%;} .wiersz.opis h3{font-size:26px; font-weight: 700; } .wiersz.opis1 .prawa {width: 95%; margin:auto;} .wiersz.opis1 .prawa p, .wiersz.opis1 .lewa {width: 100%; align-items: center;} .wiersz.opis1 .tekst{padding: 0 } .pojemnik .opisEkranu p {font-weight: bold;} /* .wiersz.opis.odwrot {flex-direction: column-reverse;} */ .wiersz.opis.odwrot {align-items: center;} .pojemnik .sekcja-elementow{flex-direction: column;} .pojemnik .elementy{margin: 0;} .pojemnik .element p{font-size: 19px; font-weight: 500;} .pojemnik .grupy-elementow .numer-rzedu.single-row { width: 85%;} .pojemnik .numer-kafelka {cursor: default;} .pojemnik .nazwy-elementow{width: 70%; margin: auto;} .pojemnik .grupy-elementow{flex-direction: column; width: 100%;} .pojemnik .numer-kafelka p{width: 27px; height: 27px; font-size: 15px; line-height: 15px;} .pojemnik .grupy-elementow img.budowaMobile{display: block; margin: auto;} .pojemnik .grupy-elementow img.budowaDesktop{display: none;} /* ulozenie elementow desktop */ .pojemnik .single-row .numer-kafelka{display: none;} .pojemnik .wiersz.opis3 p{text-align: center;} .pojemnik .wiersz.opis3 {max-width: 95%; padding: 0; border-radius: 210px;} .pojemnik .wiersz.opis3 .prawa {display: none;} .pojemnik .wiersz.opis3.ciemnyZiel .lewa {margin-bottom: 15%;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 .lewa {margin-bottom: 20%;} .pojemnik .wiersz.opis3.ciemnyZiel img {margin-top: 40%;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 img {margin-top: -10%; width: 80%;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 {gap:0; margin-bottom: 10%;} .pojemnik .wiersz.opis3 .lewa {width: 100%; padding: 20px 5%;} .pojemnik .wiersz.opis3.jasnyZiel {margin-top: 15%;} .pojemnik .wiersz.opis3.jasnyZiel img.displayMobile {margin-top: -15px;} .pojemnik .wiersz.opis3.jasnyZiel .lewa {padding-bottom: 20%;} .wiersz.opis1.PR .prawa.tekst h3, .wiersz.opis1.PR .prawa.tekst p{text-align: center;} .wiersz.yt{margin-top: 30px;} .wiersz.yt iframe{ width: 90%; height: 300px;} .pojemnik .naglowek p{max-width: 90%; margin-top: 20px; } .pojemnik .opakowanie{margin-top: 30px;} .pojemnik .opakowanie p{font-size: 16px;} .pojemnik .opakowanie div.zawartosc div{ width: 40%;} .pojemnik .opakowanie div.zawartosc div:hover {transform: scale(1); } .pojemnik .opakowanie div.zawartosc div:hover p{color: #1F3C90; } .pojemnik #metody, .pojemnik #dokladny, .pojemnik #pomiar, .pojemnik #powierzchnia, .pojemnik #latwy, .pojemnik #lekki, .pojemnik #cichy, .pojemnik #pamiec, .pojemnik #ustawienia, .pojemnik #certyfikat{position: relative; top: -10px;} } @media only screen and (min-width: 768px ) and (max-width: 1024px ){ .wiersz.hero h2{ font-size: 20px; line-height: 30px; padding-top: 0; margin: 0;} .pojemnik .wiersz.hero .lewa{top: -18%;} .wiersz.cechy p, .pojemnik .naglowek p { font-size: 18px;} .wiersz .cecha {flex: 0 0 24%;} .pojemnik .naglowek h3 {width: 90%;margin-bottom: 3%; font-size: 30px;} .wiersz.opis {flex-direction: column; align-items: center;} .wiersz.opis .lewa{margin-bottom: 5%;} .wiersz.opis .lewa, .wiersz.opis .prawa{width:80%;} .wiersz.opis1 .prawa {width: 95%; margin:auto;} .wiersz.opis img {max-width: 70%; margin: auto;} .wiersz.opis.opis2 .prawa {width: 80%;} .wiersz.opis h3 {font-size:29px; text-align: center;} .wiersz.opis p{text-align: center;} /* .pojemnik .wiersz img.displayDesktop{display: none;} */ .wiersz.elementy.desktop h3{ font-size: 32px; } .pojemnik .rzad-elementow img{display: none;} .pojemnik .single-row .numer-kafelka img {width: 70%;} .pojemnik .nazwy-elementow{width:45%;} .pojemnik .grupy-elementow {width: 20%;} .pojemnik .numer-kafelka p{height: 30px; width: 30px; line-height: 15px; font-size: 15px;} .wiersz.opis1 img.malyIMG {width: 50%; margin: 5% auto;} /* .pojemnik .wiersz .displayMobile{display: block;} */ .pojemnik .wiersz.opis3 .displayMobile{display: none;} .wiersz.elementy.mobile{display:none;} .wiersz.elementy p { font-size: 20px;} .pojemnik .wiersz.opis3 {max-width: 95%; flex-direction: row;} .pojemnik .wiersz.opis3.ciemnyZiel img {max-width: 100%;} .pojemnik .wiersz.opis3 .lewa{margin-bottom: 0;} .pojemnik .wiersz.opis3.jasnyZiel .prawa {right: 0;} .wiersz.yt iframe{ width: 90%; height: 400px;} .wiersz.opis1 .prawa.tekst h3, .wiersz.opis1 .prawa.tekst p, .wiersz.opis1.PR .prawa.tekst h3, .wiersz.opis1.PR .prawa.tekst p{text-align: center;} .wiersz.opis1.PR .lewa {flex-direction: row; align-items: center;} .wiersz.opis1.PR .lewa img {width: 35%;} .wiersz.opis1.PR .lewa p{text-align: left;} .pojemnik .opakowanie p{font-size: 16px;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 .prawa { width: 35% ; right: 5%;} } @media only screen and (min-width: 1024px) { .wiersz .cecha:hover{transform: scale(1.15);} } @media only screen and (min-width: 1024px ) and (max-width: 1300px ){ .wiersz.hero h2{line-height: 40px; font-size: 28px;} .pojemnik .wiersz.hero .lewa{top: -18%;} .wiersz.opis .lewa{width: 50%;} .wiersz.opis1 .prawa{width: 50%; } .wiersz.opis1 .lewa {width: 30%; gap: 150px; } .wiersz.opis1{align-items: center; } .wiersz.opis.opis2 .lewa img{max-width: 500px;} .wiersz.opis.opis2 .prawa {width: 80%;} .pojemnik .nazwy-elementow {width: 35%;} .pojemnik .grupy-elementow {width: 18%;} .pojemnik .rzad-elementow img{display: none;} .pojemnik .wiersz.opis3{max-width: 90%;} .pojemnik .wiersz.opis3.jasnyZiel .prawa img {max-width: 100%;} .pojemnik .wiersz.opis3.jasnyZiel .prawa {right: -4%;} .pojemnik .wiersz.opis3.ciemnyZiel.ziel2 .prawa { width: 30% ;} }
Termometr bezdotykowy dla całej rodziny, z rozszerzonym polem pomiaru if (window.innerWidth > 768) { // wykonaj tylko na ekranach powyżej 768px // Twój istniejący kod tutaj const numberItems = document.querySelectorAll('.numer-kafelka'); const descriptionItems = document.querySelectorAll('.element'); function addActive(dataProd) { document.querySelectorAll(`.numer-kafelka[data-product="${dataProd}"] p`).forEach(el => el.classList.add('active')); document.querySelectorAll(`.element[data-product="${dataProd}"]`).forEach(el => el.classList.add('active')); } function removeActive(dataProd) { document.querySelectorAll(`.numer-kafelka[data-product="${dataProd}"] p`).forEach(el => el.classList.remove('active')); document.querySelectorAll(`.element[data-product="${dataProd}"]`).forEach(el => el.classList.remove('active')); } numberItems.forEach(item => { item.addEventListener('mouseenter', () => { addActive(item.getAttribute('data-product')); }); item.addEventListener('mouseleave', () => { removeActive(item.getAttribute('data-product')); }); }); descriptionItems.forEach(item => { item.addEventListener('mouseenter', () => { addActive(item.getAttribute('data-product')); }); item.addEventListener('mouseleave', () => { removeActive(item.getAttribute('data-product')); }); }); }
Jeden termometr, wiele zastosowań - Vitammy Flash to urządzenie do monitorowania gorączki, sprawdzenia temperatury posiłków czy kąpieli. Jest bezpieczny dla noworodków i małych dzieci. Wyróżnia go zwiększona dokładność, lekka budowa oraz powiększona pamięć. To certyfikowane urządzenie medyczne zapewni dokładny i szybki pomiar, w każdej sytuacji.
Szczegółowy pomiar, bezkonkurencyjne rozwiązanie
W pomiarze temperatury najważniejsza jest dokładność. Vitammy Flash umożliwia dwie metody pomiaru - punktową, tzw. „natychmiastową” oraz rozszerzoną, uśredniającą wynik ze skanu całego czoła.
Pomiar punktowy to tylko jedno naciśnięcie spustu - gdy szybkość ma priorytet.
Pomiar rozszerzony wymaga dłuższego przytrzymania spustu i zmierzenia temperatury od skroni do skroni. Wydłużony pomiar zmniejsza wpływ czynników zewnętrznych na wiarygodność wyniku.
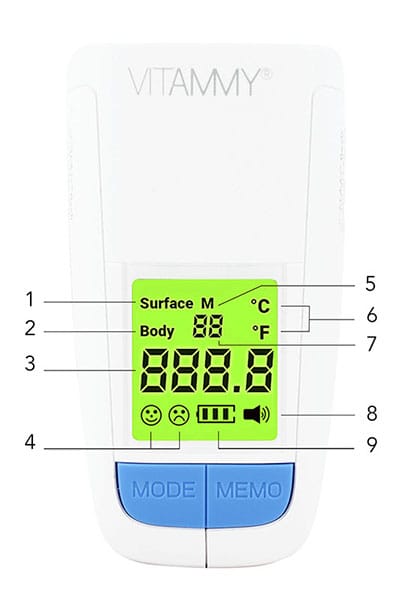
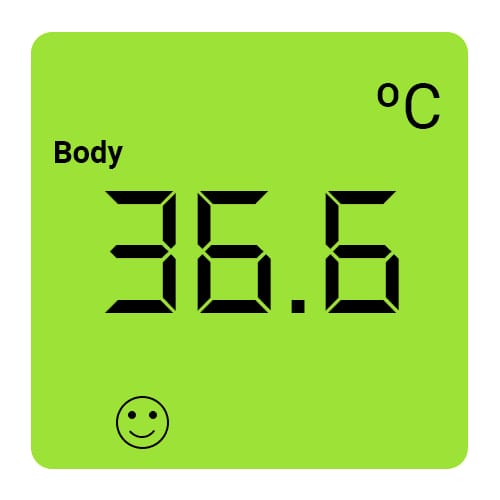
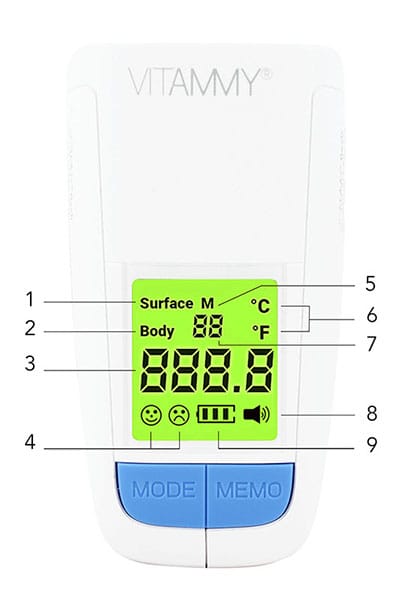
Łatwa interpretacja wyniku
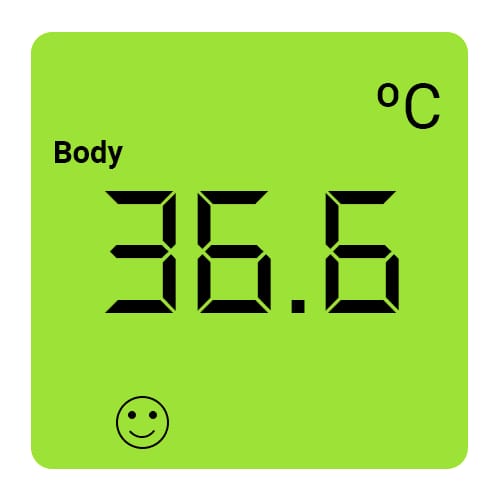
barwny alarm gorączki
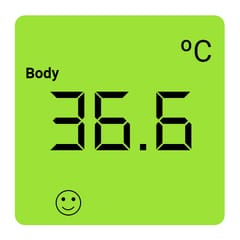
Czytelny, podświetlany ekran o wysokim kontraście ułatwia poprawne odczytanie wyniku pomiaru. Podwyższona temperatura aktywuje alarm gorączki, zmieniając kolor wyświetlacza i ikonkę buźki, co pozwala na intuicyjną i szybką ocenę wyniku. To szczególnie przydatne dla specjalistów medycznych, którzy muszą wykonywać wiele pomiarów w krótkim czasie.
Zielony - Temperatura normalna (35,5~37,3°C) Pomarańczowy - Lekka gorączka (37,4~38°C) Czerwony - Gorączka (38,1~43°C)
Lekki i wygodny
Poręczna budowa Vitammy Flash sprawia, że wygodnie układa się w dłoni. Spust pozwala na szybkie wykonanie pomiaru i łatwe ustawienie do czoła pacjenta. Lekka, ale solidna obudowa waży jedynie 80g.
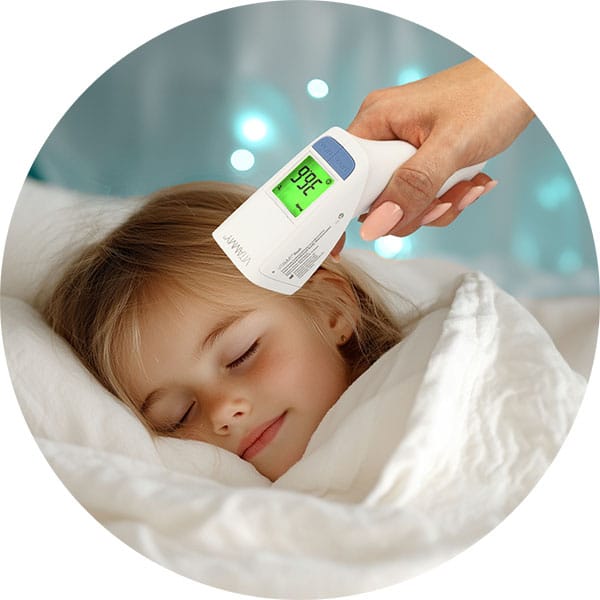
Tryb cichy, do pomiaru w nocy
Możliwość wyłączenia sygnałów dźwiękowych pozwala na spokojny pomiar w środku nocy, bez budzenia pacjenta. Ustawienia zmienisz przytrzymując przycisk MODE, lub w trakcie bieżącego pomiaru temperatury, jednocześnie wciskając przycisk ON i MODE.
Łatwa personalizacja ustawień
Vitammy Flash pozwala na dopasowanie ustawień do swoich potrzeb - łatwo zmienisz jednostkę temperatury ze stopni Celsjusza na Fahrenheita (°F), spersonalizujesz wartość wywołującą alarm gorączki lub zmienisz ustawienia dźwięku. Jednoczesne wciśnięcie przycisku ON i MEMO przywróci urządzenie do ustawień fabrycznych. Dla dodatkowej oszczędności baterii termometr posiada funkcję automatycznego wyłączenia.
Skład zestawu